先日書いたエントリーに沢山の反響をいただき、ありがとうございます。
アプリかブラウザか、それが問題だ スマートフォン編
mashableに、モバイルコマースにおいてのアプリかブラウザか問題の記事があったので、
まとめてみました。
Native App vs. Web App: Which Is Better for Mobile Commerce?
※私Non-nativeなので、誤訳あればFacebookコメントなどでご指摘いただけると幸いです。
※青字は私の補足です。

Smartphone, tabletブームの恩恵を最も受けるのは、モバイルコマースだろう。
モバイルコマースの市場はPCほかと比較するとまだ小さいが、
大きなポテンシャルを持っていると見ることができる。
ebayやAmazonは、年間数十億ドル(数千億円!)を
モバイルコマースのためのアプリやサイトから売り上げている。
(もちろん僕もAmazonのアプリでよくモノを買う)
2011年3月のレポートによると、
ヘビーなモバイルユーザーの内49%が6ヶ月以内にモバイルで購買をしているという。
49% of “heavy mobile web users” have made a purchase using a mobile device.
マーチャントは、”e-commerce”のみならず、”mobile-commerce”の戦略を考える時代になった。
そのためには、モバイルでの購買に最適化されたサイトorアプリを創ることが必要である。
※参考
日本では、2005-6年くらいに出ていた話題ですね
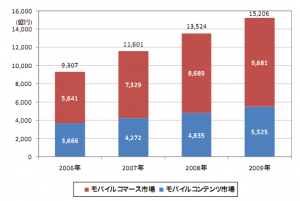
日本のモバイルコマースの売上は2009年時点で9681億円。(コンテンツは除いてます)
現在は、1兆円を越えていると想定。
※出典:MCF
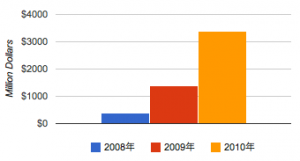
対して、USの市場は下記。
2010年売上34億ドル(1ドル=80円換算で約2720億円) 前年比140%アップ
日本の1/4くらい。
ebay,Amazonをはじめ各社が圧倒的な伸びを見せていると考えると、
今季は140%以上の伸びを見せるでしょう。
モバイルサイトと、アプリ、どちらを選ぶべきか?
これは、2011年のモバイルweb業界で、Hotな議論となるだろう。
いくつかのdeveloperはhyblidな手法をすでに構築しているが、問題は複雑だ。
HOW TO: Make Your Mobile Websites Act More Like Native Apps
(jQuely mobileもその中の一つ)
まずは、出来る限り多くのチャネルを構築することだ。
コンバージョンレートはプラットフォームや商品の並べ方によって大きく異なるが、
どこにリソースを割くかを決めることは、困難だからだ。
コンバージョンレートはプラットフォームに依存する
 ※mashableよりそのまま拝借
※mashableよりそのまま拝借
ひとつの例では、アプリの約2倍以上のユーザーが、WEB経由で購入しているようだ。
しかし、すべての企業がアプリを提供していわけではないなどの理由があるので、
これは一つのFACTでしかない。
その他のFACTも並べてみる。
- iPhoneアプリの場合、WEBより30%コンバージョンレートが高い
- androidの場合、アプリでもWEBでも変わらない
- Black berryになると、アプリのコンバージョンレートのほうが低い。
直感的には、納得できそうじゃないですか?
アプリのクオリティ、端末の表現できること、世界観etc…
もちろん、考えるべきは自分の顧客がどんな人たちで、どんなデバイスを持っているかだ。
ユーザーの半分がiPhoneを持っているなら、コンバージョンレートの高いiPhoneアプリに注力すべきだし、
Black berryならWEBだ。
表示スピード
PCサイトと同じく、スピードは重要な要素だ。
- 表示スピードが遅ければ、ユーザーは離れる
- WEBで、PCと同様のサイトが表示するようなら購買したくなくなるだろう
面白いことに、No.1のWalgreensのアプリとモバイルサイトは、ほぼ同様の作りだ。
(ユーザーがPCでも、モバイルサイトでも、アプリでもどこでも買える、というのを意識しているのか?)
HTML5 to the Future
HTML5はVideoの未来を変えるように、
モバイルコマースにとっても非常に重要な役割を果たす。
- ローカルストレージ
- オフラインでの利用
- HTML5ベースで作りカスタマイズすればアプリにできる
などを活用することで、Developerは
Smartphoneやtabletに最適な体験を創りだすことができる。
この技術で、新しいデバイスが出てきたとしても対応できるだろう。
以上!
考えてみるとアタリマエっぽいですが、
「とりあえずアプリ作れ!」とか言うまえにユーザーを見ましょう。
※参考記事
アメリカのモバイル・コマース市場概要(2010年)
モバイルコンテンツフォーラムレポート(2010年)
ちなみに、本家mashableの記事を書いている方はたいそう美人さんです♪