Wondershakeをリリースしたばかりの鈴木仁士(@Doubles9124)くんとランチをしました。
使ってみての感想などをフィードバックしつつ、想いと働き方について聞いてみました。

■Wondershakeを作る目的
日常を面白くしたい!
心が揺れる体験を作り出したい!
〜本人より〜
Wondershakeがあった結果、
街に出向くことが面白くなるとか、 大学に行く事が面白くなるとか、 人々の毎日の意識が変わってくると感じています。
近くにいたけど見えなかった可能性/
価値を可視化するのが自分達の役目だと認識しています。
※Wondershakeの”shake”は心が揺れる、という意味だそう。
■僕が共感する、サービスの面白いところ
その場所にいる人の興味が可視化されることにより、当たり前の場所が面白くなる。
いつもの場所で、非日常の出会いがある。
面白いサービスは沢山あるんだけど、使われるのはやっぱり日常で使える物。
いつもの生活が面白くなる、というところに共感します。
イベント用にもよさそうだね、という話もしたんだけど、
それは「非日常をさらに面白く」で、あくまで「日常を面白く」なところがいいなと。
■実際にこの1週間で起こったユーザーのアクション(ヒアリングベース)
・Wondershake上で出会って、飲みに行った。
・その場所やレストランに詳しい人が、料理を教えてくれた。
・友達とグループメッセージングサービスとして使った。
etc…
同じ興味を持つ人が、繋がっている。
それは、これまでのソーシャルグラフのもう1レイヤー上、
インタレストグラフでの関係性が実際に見えるようになった、という事の現れだと思う。
■サービスのコアとなるもの
「自分へのタグ付け、それが出会いへのキーだ。」
Tasteタグは、自分の興味関心のみならず、自分のプロフェッショナルを示すこともできる。
場所と、その瞬間が大事で、フォローや、フレンドという概念はおかない。
ソーシャルグラフはフェイスブックを活用し、本サービスでは持たない。
タグに特化することで、見えてくる世界が楽しみだ。
デザインもいいし、オリジナルのタグが増えてきたら集めたい。
人がつながるきっかけになるんですね。
■今後は?
趣味(Taste)、時間、場所をベースにサービスを拡張していく。
今のメインの利用場所はお店を想定しているが、今後はイベント会場や、職場も。
しかし、「いつもの場所」がベースであることは忘れず、というのが印象的だった。
このグラフィックにもその想いが現れていると思う。
※公式マニュアルby @little_shotaroさんはコチラ
http://www.littleshotaro.com/archives/1149
■起業という働き方
鈴木くんは現在大学4年生。
各メディアでも報道されている通り、今年、USに会社を登記する予定だ。
大学を卒業してから、本来僕らには沢山の選択肢がある。
が、90%くらいの人がシューカツ一本なのでは無いだろうか。
もちろん、やりたい事を見つけることは本当に難しい。
彼のように、「自分で決め、仲間を集める」のは一つの才能だとも思う。
だから、彼のように起業するもよし、もちろん企業で働くもよし。
でも、マジョリティ以外が「変わり者」なのではなくて、多様性を受け入れられる僕らになれたらいいな、と思う。
日常では起こりえない出会いがWondershakeで起こることを!
彼には、”魅力”というタグが付いているからいろんな人に助けてもらえると思う。




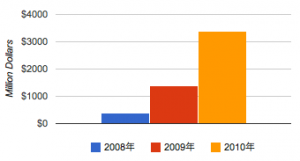
 ※mashableよりそのまま拝借
※mashableよりそのまま拝借




